
みなさんこんにちはリサモリです!
前々回、ブログカスタマイズで参考にさせていただいた記事を紹介しましたが、今回は後編を書いていきます~!
- 前編の内容ご紹介!
- タイトル画像部分の表示カスタマイズについて
- タイトル部分の背景画像カスタマイズ
- 見出し画像下のグローバルメニュー
- スクロールすると右下に現れる少し透けてるTOPに戻るボタン
- 吹き出しもつけてみました!
- お世話になったフリー素材サイト様
- 次にチャレンジしたいこと
前編の内容ご紹介!
↓こちらが前編です
①Nakedの見出しカスタマイズ
②スマホ版の文字&行間を調整しました
③目次デザインもかわいくしてみました
④ちなみにfont awesomeの使い方と記事本文で使うと消える現象
⑤全体の背景色を変更してみました
では、後編の内容いってみます~!
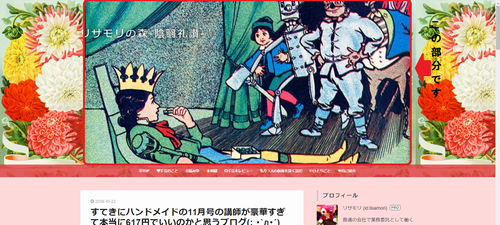
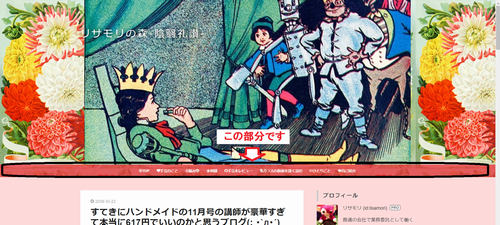
タイトル画像部分の表示カスタマイズについて
はてなブログPC版のタイトル画像カスタマイズ
※註)通常、はてなブログではタイトル画像は「1000×200ピクセル」が推奨のようです。

※真ん中のどーんとした画像の部分の設定についてです
デフォルトのままだと高さ200ピクセルになるタイトル画像の部分をもっと広げて、好きな画像をどーーんと出したいと思いまして、下記のブログより参照させていただきました。
上記のMinimal Green様の「画像とテキストを表示させる場合」というCSSを使わせていただきました。
※私はタイトル画像の高さを500にしています。
合わせて「タイトル画像上下の余白を取る」というCSSも使わせていただいてます。
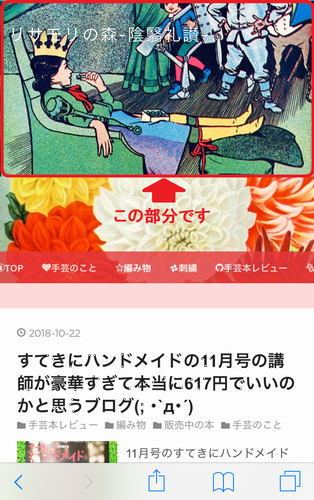
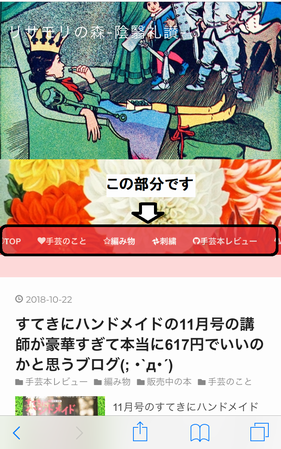
はてなブログスマホ版のタイトル画像カスタマイズ

レスポンシブデザイン(PC・スマホ共通デザイン)の場合、PCのタイトル画像カスタマイズをしてもSP版ではうまく表示できないようです。
そのため下記のブログを参考にして、スマホ版もキレイに表示できるようにしました!
affiliate-couple.hatenablog.com
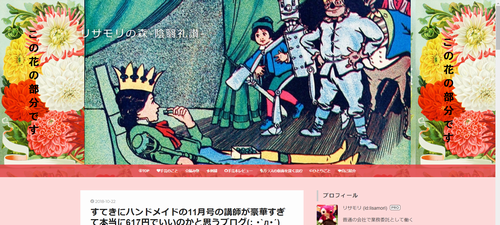
タイトル部分の背景画像カスタマイズ

タイトル画像の後ろに背景が設置できるのですが(私のブログでは花柄の部分)、Nakedのテーマを利用していると背景画像が何故かアップになってしまうケースがあるそうです。
私がまさにそのケースだったので、下記を参考にしてCSSを入れたらキレイに表示されるようになりました。
私は背景画像を「左寄せ」「繰り返す」「スクロール固定する」にしております!
見出し画像下のグローバルメニュー

PC版

スマホ版
グローバルメニューは、ひつじの雑記帳さんで紹介されているものがとてもかっこよかったので、こちらを利用させて頂きました!
こちらの記事の「スライドメニュー部分」というところを使わせていただいています。
そして、猫野きなこさんという方のブログで
こちら↓
グローバルメニューが少し透過されているのを拝見して、その方がより見やすくなると感じたので、メニュー部分を透過&固定しました。
固定に関しては、またまたMinimal Green様の記事から参考にさせていただきました!
Minimal Green様本当にありがとうございます(*´▽`*)!
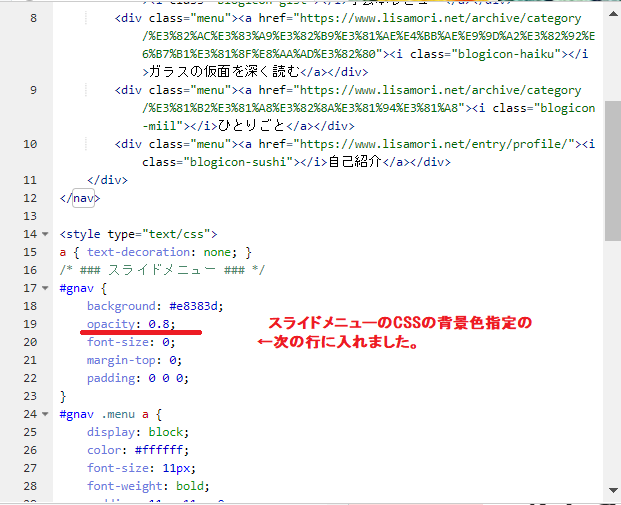
透過に関してはサルワカくんに力を貸していただきました!
私は下記のような感じで半透明になる「opacity」というプロパティをCSSに入れました。

※グローバルメニュー(スライドメニュー)のCSSの全貌や設定の仕方は、先ほどご紹介した「ひつじの雑記帳」さんの記事よりご参照ください。
スクロールすると右下に現れる少し透けてるTOPに戻るボタン
かわいいポイントがブログ内に欲しい!
と思ったので、こけしのミニアイコンを見つけて設定してみました。
ゆずもちさんのこちらの記事が大変分かりやすかったです!
ちょこっとポイントがあるだけで、より自分のブログに愛着が湧く気がします😍
吹き出しもつけてみました!
こちらの記事で月影先生とマヤちゃんが会話している感じにしたかったので、吹き出しを付けてみました!
こちらのシロマさんの記事は、おそらくとても有名なのではないかと思います!
もう使われている方も多くいるかと思うのですが、とても便利です。
特に、この機能を使うためにインストールする、google chromeの拡張ツールが、見たままモードでもセンタリングできる機能などもついていて、吹き出し機能以外でもとてもお世話になっています!
お世話になったフリー素材サイト様
忘れちゃいけない!
とても素敵なフリー素材を使わせていただいているサイトはこちらになります。
★ヘッダ部分のイラストとお花の模様
アンティーク パブリックドメイン 画像素材:著作権フリー・再配布可・商用利用可の無料イラスト
アンティークな雰囲気のすてきな素材がたくさんあります!
★右下のこけしの画像
ちっこくてかわいい素材がいろいろあります!
ネコ素材や、懐かしのホムペ素材(!)的なものも多数あります。
見ているだけで和みます~
★この記事の見出しのくまちゃんの画像
面白かわいくて、素材を見ているだけでも楽しいです♪
次にチャレンジしたいこと
大体のデザイン部分はできたので、また少し時間を置いて、
- フッター部分の作りこみ
- SNSボタンのカスタマイズ
もしていきたいと思っています。
ちなみにSNSボタンのカスタマイズは一度トライしているのですが、うまく反映できず断念しております…(。´・ω・)
次は上手くできますように!
手芸が好きなのですが、
ブログのカスタマイズもそれに通じるものがあって、
しかもユザワヤなどに材料を買いにいかずとも、
たくさんの方の英知をインターネット経由で
お借りしながら作っていけるので、
CSSなどほとんど分からない初心者ですが
とても楽しくブログ作りができました!
力をお貸しくださった皆様、本当にありがとうございました<(_ _)>
またカスタマイズできたら記事にします。
お読みいただきありがとうございました♪

