
みなさんこんにちはリサモリです!
私はWord Pressでブログを書いていたのですが、デザインがどうにも馴染めずたった1か月たらずですがw思い切ってはてなブログに引っ越すことにしました!
いろんな方の記事を参考にさせていただいて、デザインなどを作ったので備忘録も兼ねて書いていきたいと思います。
- Nakedの見出しのカスタマイズ
- スマホ版の文字サイズ&行間を調整しました
- 目次デザインもかわいくしてみました(^O^)
- ちなみにFont Awesomeの使い方と記事本文で使うと消える現象
- 全体の背景色を変更してみました
Nakedの見出しのカスタマイズ
シンプルで見やすく、デザインも加工しやすそうだったのでNakedをインストールさせていただきました。
Nakedは見出しのデザインがもともと組み込まれているので、カスタマイズする時は下記の記事を参考にキャンセル用のCSSを入れてしてから、使いたいデザインの見出しのCSSを入れます。
新しい見出しデザインはこちらの記事を参考にさせいただきました。
ちなみに、見出しのデザインをキャンセルするCSSのすぐ下に新しいデザインの見出しのCSSを入れないと、ちゃんと反映されませんでした…。
間に全然違う内容のCSSを挟んで記述してしまったら、新しいデザインがなかなかキレイに反映されずしばらく悩みました😂
(そんなミスするのは私だけかもですが…w)
スマホ版の文字サイズ&行間を調整しました
スマホ版の画面が少し読みづらい感じがしたので、スマホ表示のみカスタマイズしました。
レスポンシブデザイン(PC・スマホ共通デザイン)でもスマホだけ文字のカスタマイズをする方法を下記の記事で紹介してくださっています!
私は文字サイズ「17」、行間「1.5」にしております!
目次デザインもかわいくしてみました(^O^)
手芸のことをいっぱい書きたいと思っているので、手芸を意識した「ステッチライン」が周囲に入っているデザインにしてみました!
※ちなみに大見出しもステッチデザインです!
目次の左横にあるマークはFont Awesomeを使っています。
見本では「+」マークでしたが、スーパーマリオのゴールの砦みたいなお城マークに変えてみました!
→
ちなみにFont Awesomeの使い方と記事本文で使うと消える現象
Font Awesomeはデザインされたマークをフォントとして使うという感じのもののようです。
こちらの記事を参考に、まずは
「設定」
↓
「詳細設定」
↓
「headに要素を追加」
という部分に必要なCSSを加えます。
(デザインCSSではないので注意)
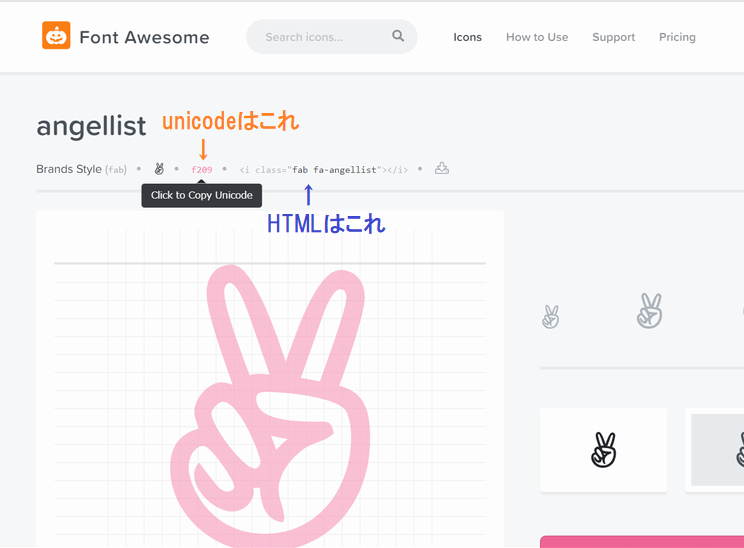
そして、下記のFont Awesomeのアイコン一覧サイトのようなところから、お気に入りのアイコンを見つけます。
※うまく表示されないものなどもあったので、バージョンや環境があるかもしれません。
先ほどの目次の「+」を「城」に変更の場合は

上記のように目次のCSSのFont Awesomeのcontentという部分を書き換えます。
※目次のCSSの全貌は先ほどのリンク先よりご参照ください!
Unicodeはここにあります↓

そして、記事本文の中にFont Awesomeを入れる場合は、ちょっとひと手間が必要でした。
そのままHTML編集画面に書いても何故か消えてしまったり、文字化けしてしまうのです。
もともとの形
<i class="fas fa-plus-square"></i>
↓
はてなブログの本文で反映させる場合
<i class="fa fa-plus-square"> </i>
上記のように<>の間に「 」を入れる、
fas となっている部分を「fa」に変える。
するとうまく反映できました!
※fasはfabなど別のバージョンもありますが全て「fa」にすればOKのようです。
下記記事を参考にさせていただきました!
全体の背景色を変更してみました
記事一覧や、記事画面などの背景部分の色がもともと薄いグレーだったのですが、ほんわかした色に変えたくて、背景色を変えてみました!

デザインCSSに加えたコードはこちら
↓
#content{background-color: #好きなカラーコード;}
やはり好きな色にすると、ブログを書く楽しい度がアップする気がします(´▽`*)!
少し長くなってしまったので、2記事に分けていこうと思います。
後編はこちら
↓
それではまた次のブログで!
See You Next Time!
